アプリ紹介でアイコン画像を使いたい時が多々あります。
以前愛用していた「AppStoreアプリアイコン取得プログラム」というWebツールでアプリのアイコンをゲットしていましたが、最近なくなってしまっていました。
「iOS 12のショートカットならできるんじゃないか?」と思っていたら、案外簡単に実装することができました。
ということで今回はショートカットでApp Store内のアプリアイコンを取得する方法を紹介します。
スポンサーリンク
App Storeのアプリアイコンを取得する方法

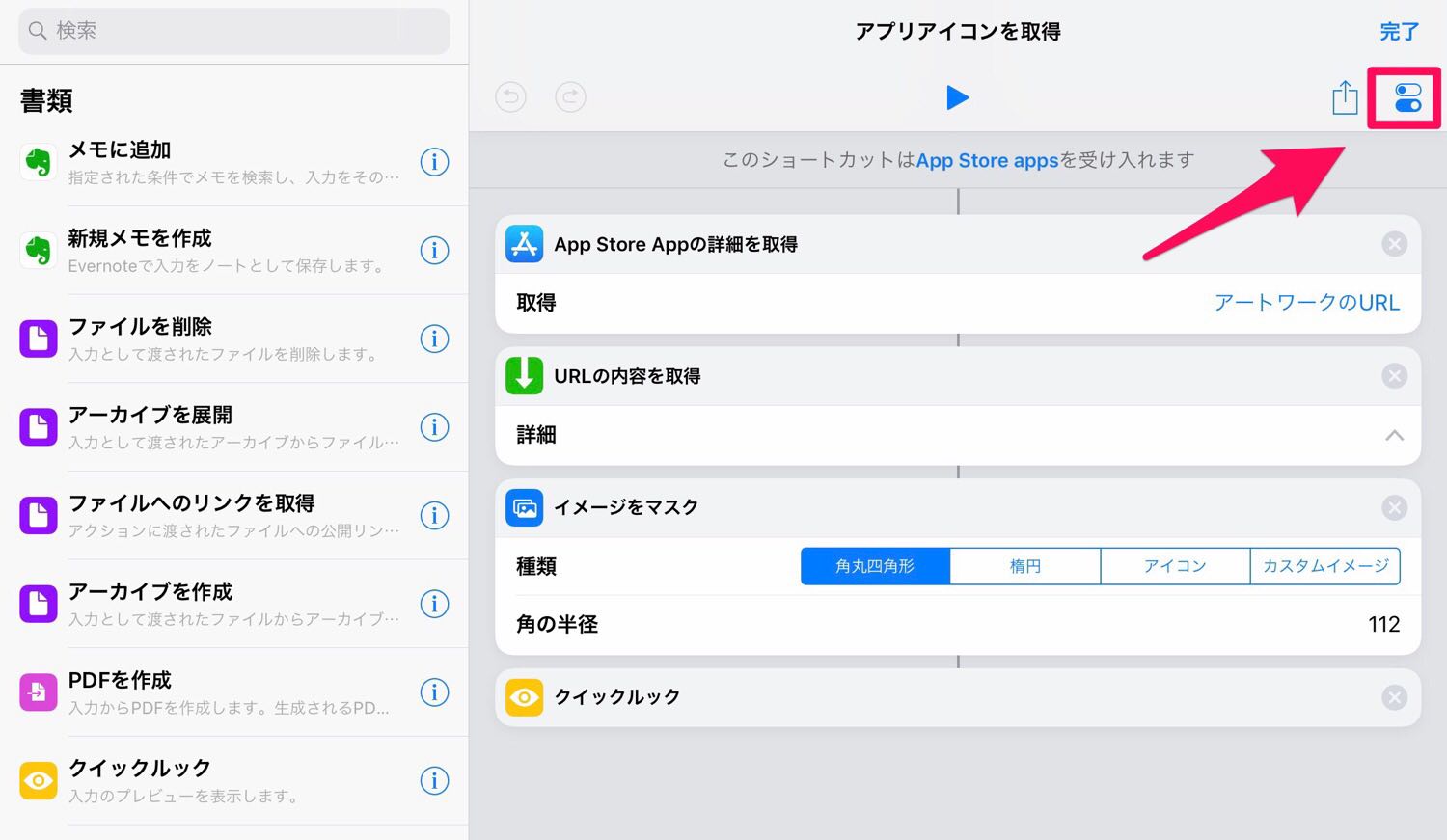
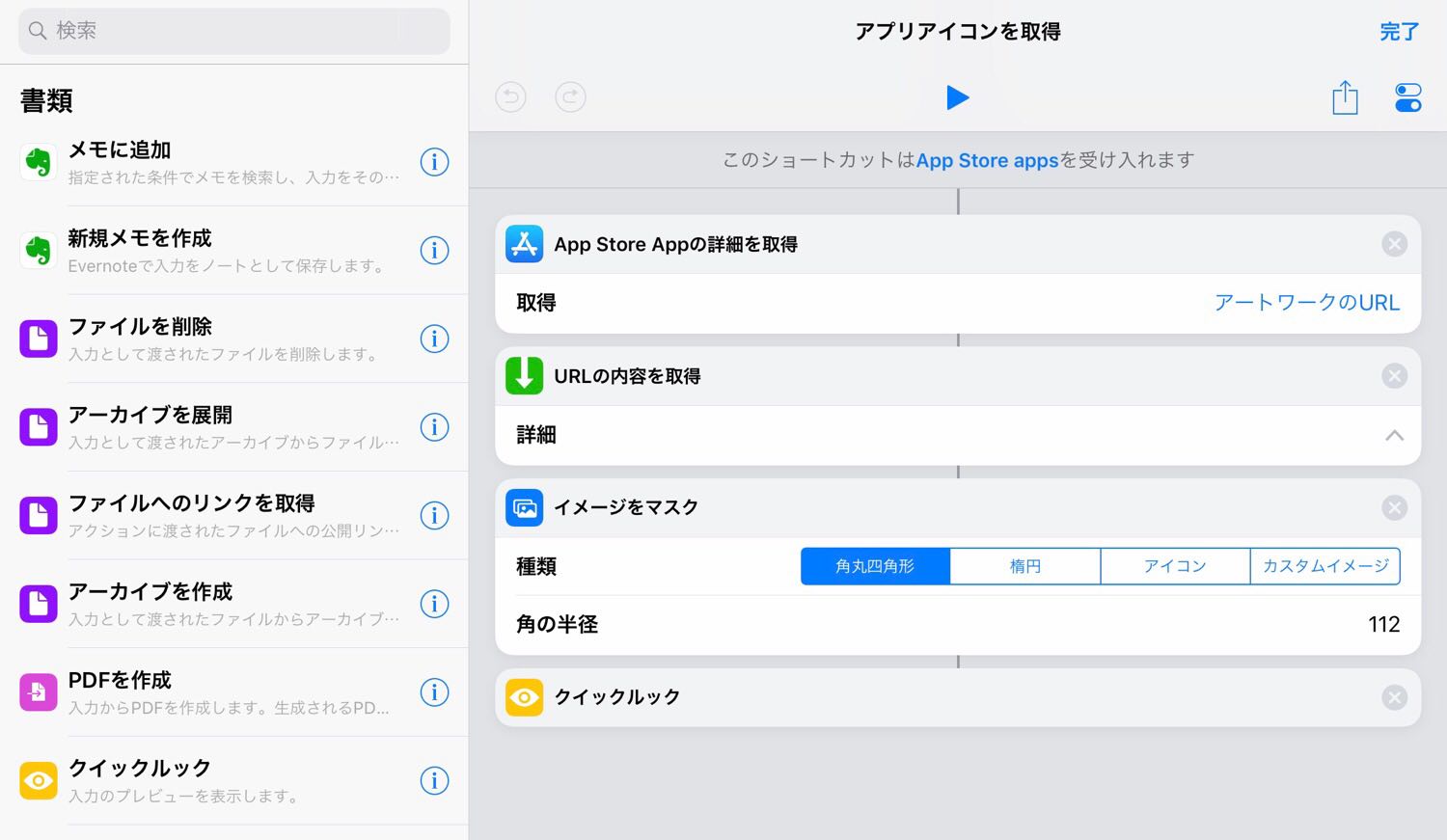
まずは今回ご紹介するショートカットの内容です。非常にシンプルなショートカットですが、一番のミソは「イメージをマスク」アクションです。
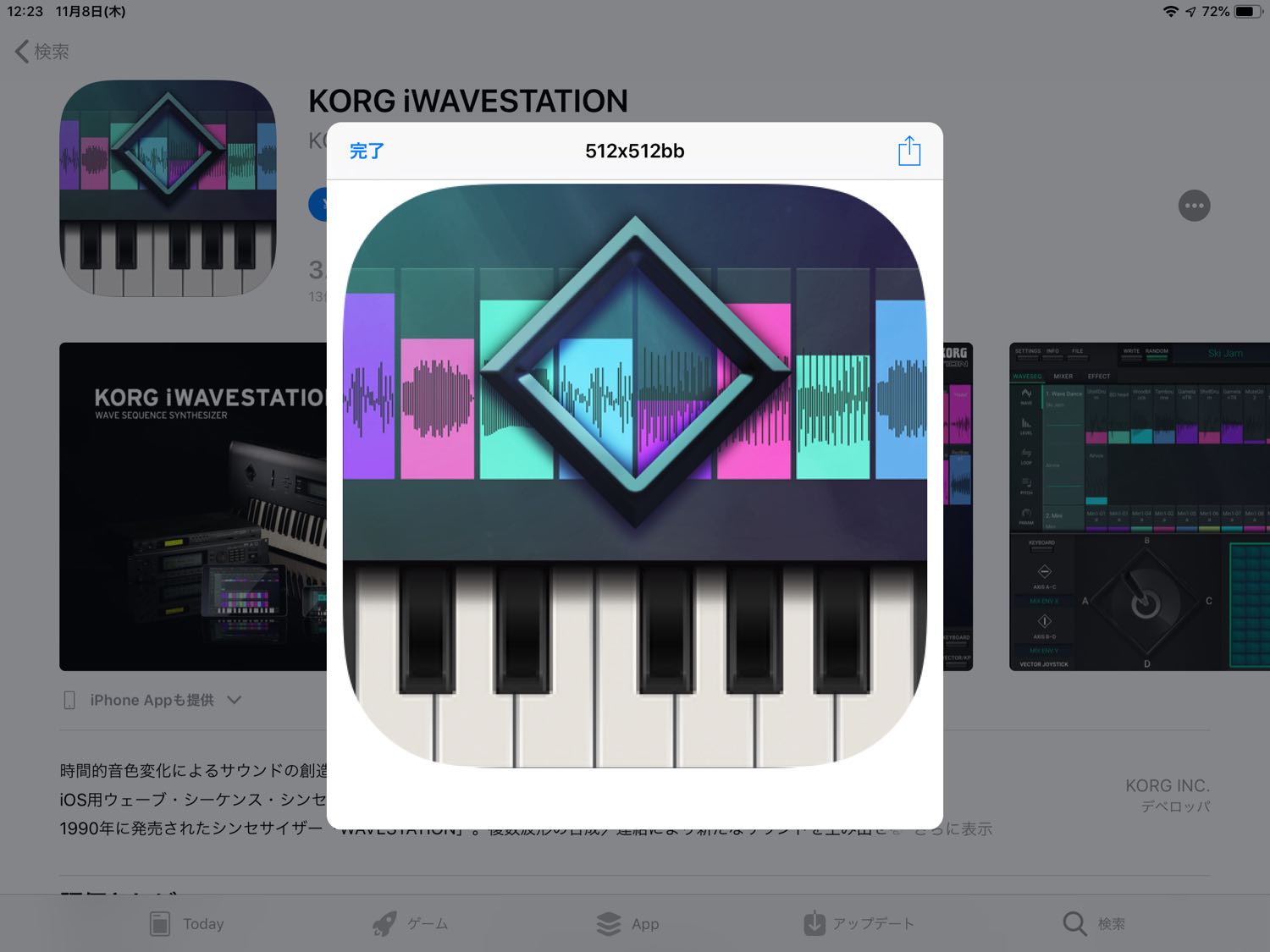
「イメージをマスク」を使わずに「App Store Appの詳細を取得(アートワークのURL)」・「URLの内容を取得」で実行すると、ホーム画面に並ぶ角丸のアイコンではなく、正方形の画像を取得するようになっています。
そこで「イメージをマスク」アクションの角丸四角形を使って角丸のアイコンに仕上げています。
角丸の調整ですが、出力されるアイコン画像の大きさが512×512なので、下記の記事を参考に半径を112で設定しています。
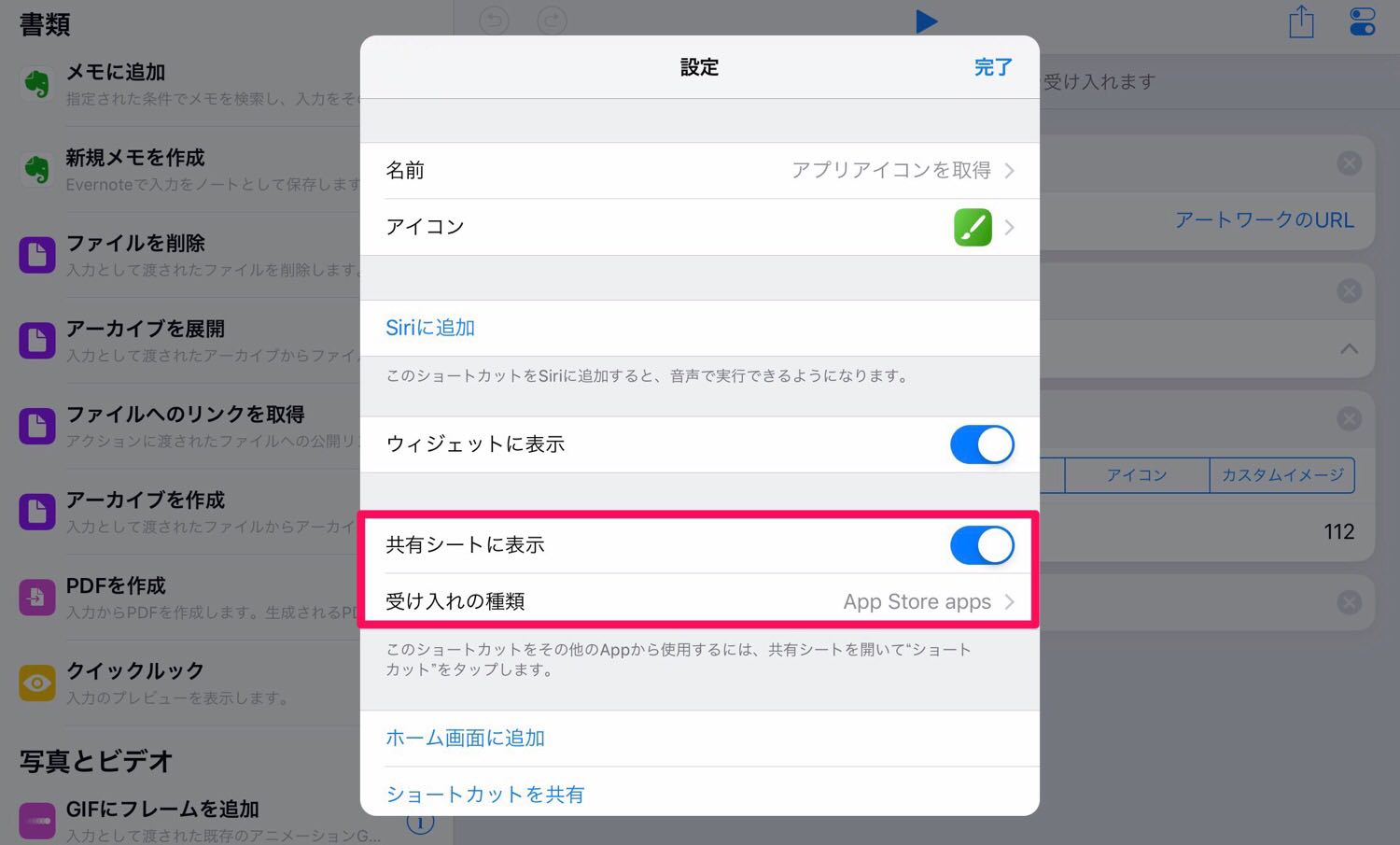
もうひとつは共有シートからショートカットを実行できるようにと、受け入れの種類を限定させて設定しています。
使ってみる
iOSのアプリアイコンを取得するショートカット作ってみた。
— バルキー@ENHANCE (@blky3) November 8, 2018
普通にやると角丸ではなく四角になるけど、「イメージをマスク」アクションを使って角丸になるようにしています。#ショートカット pic.twitter.com/3vdCBvGzbk
実際にショートカットを実行している様子を動画にしてみました。





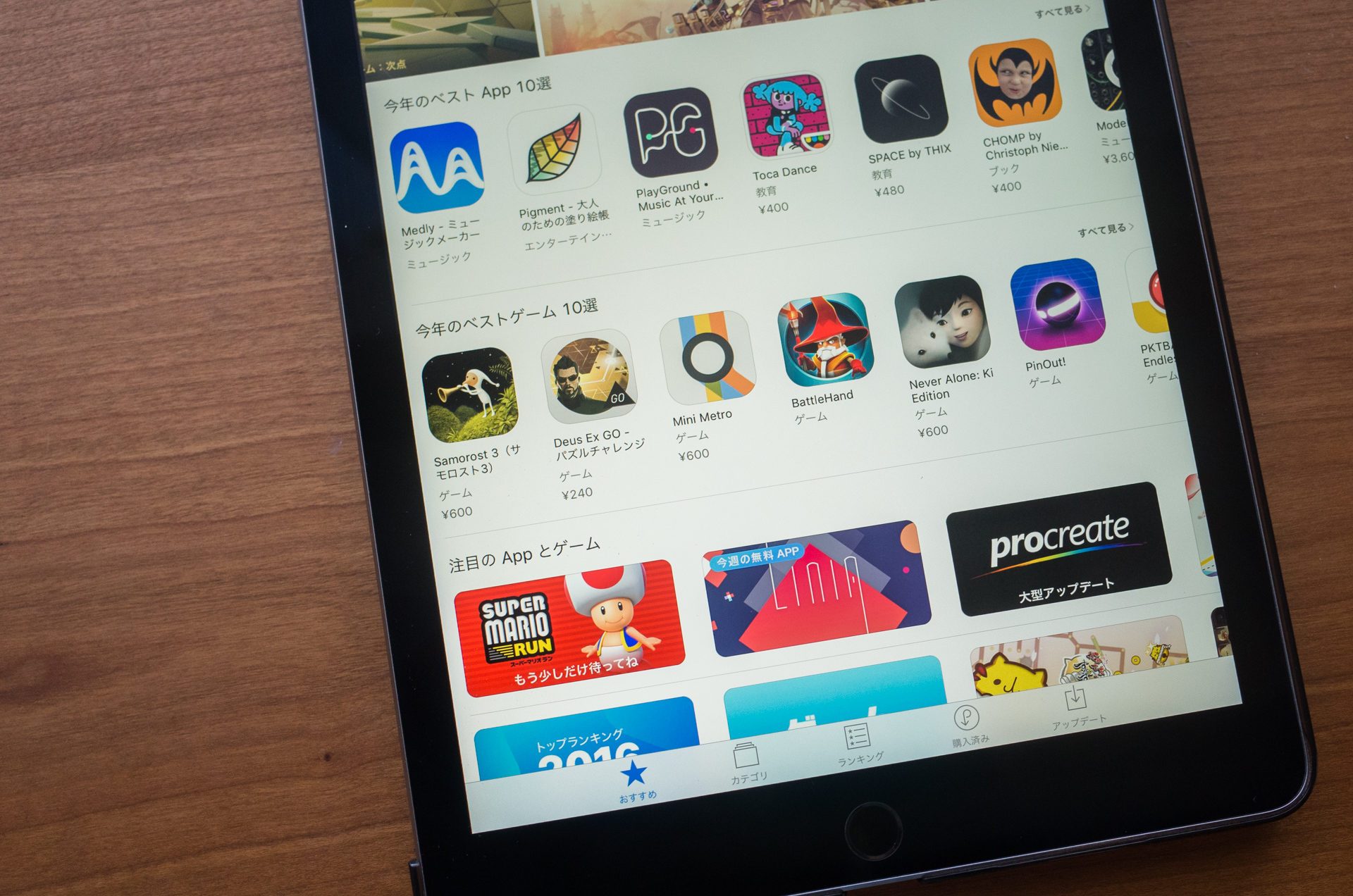
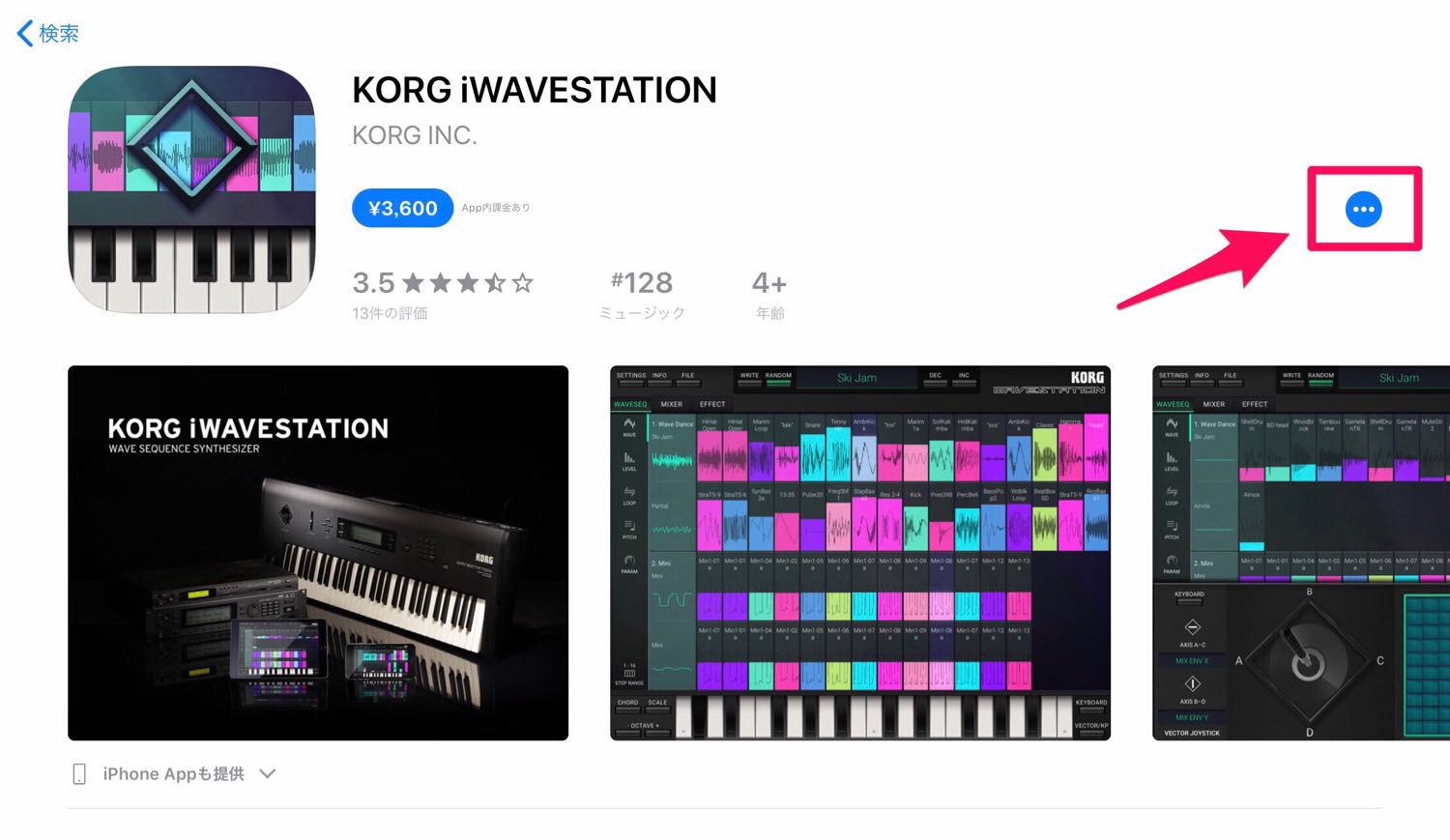
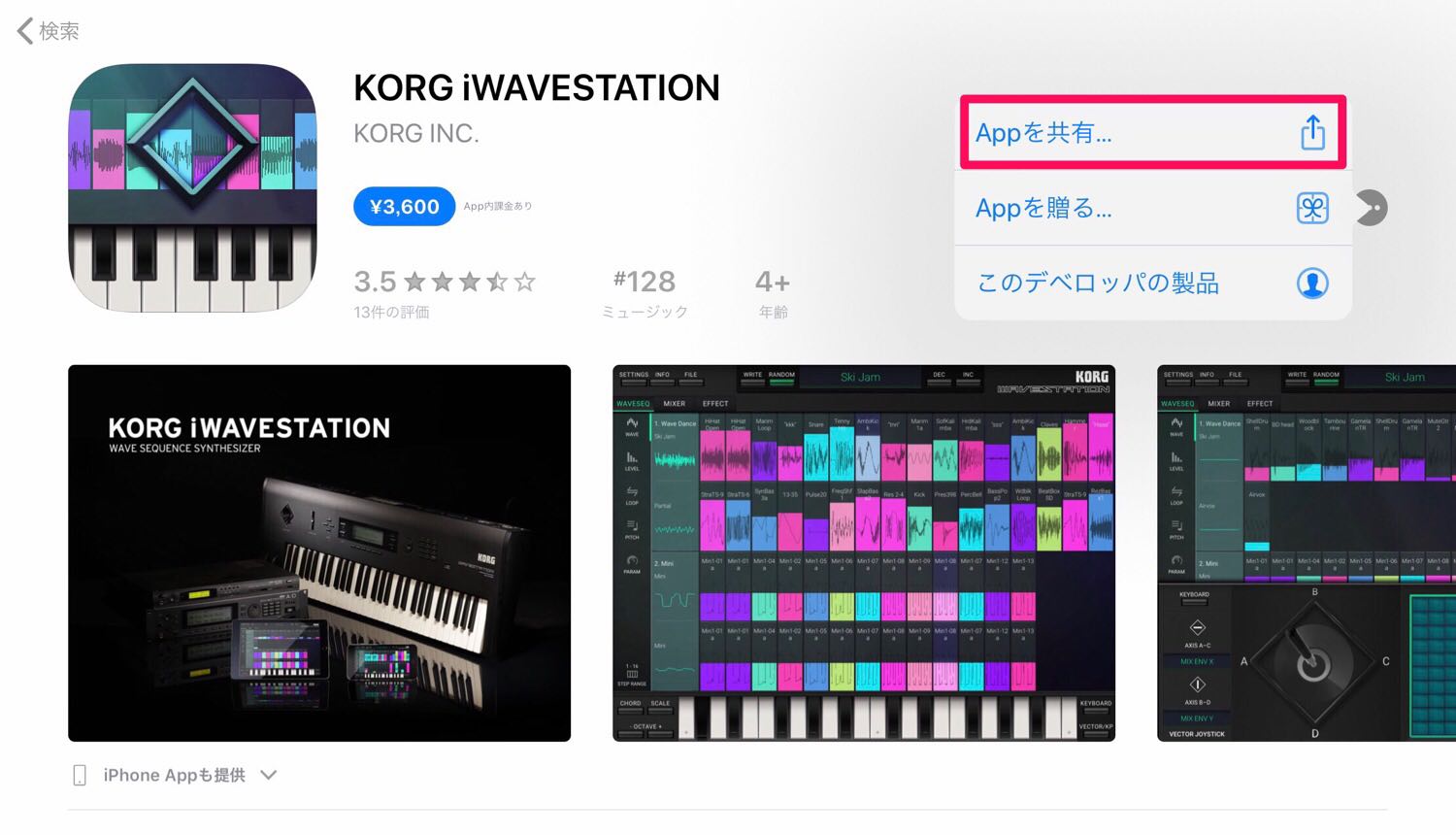
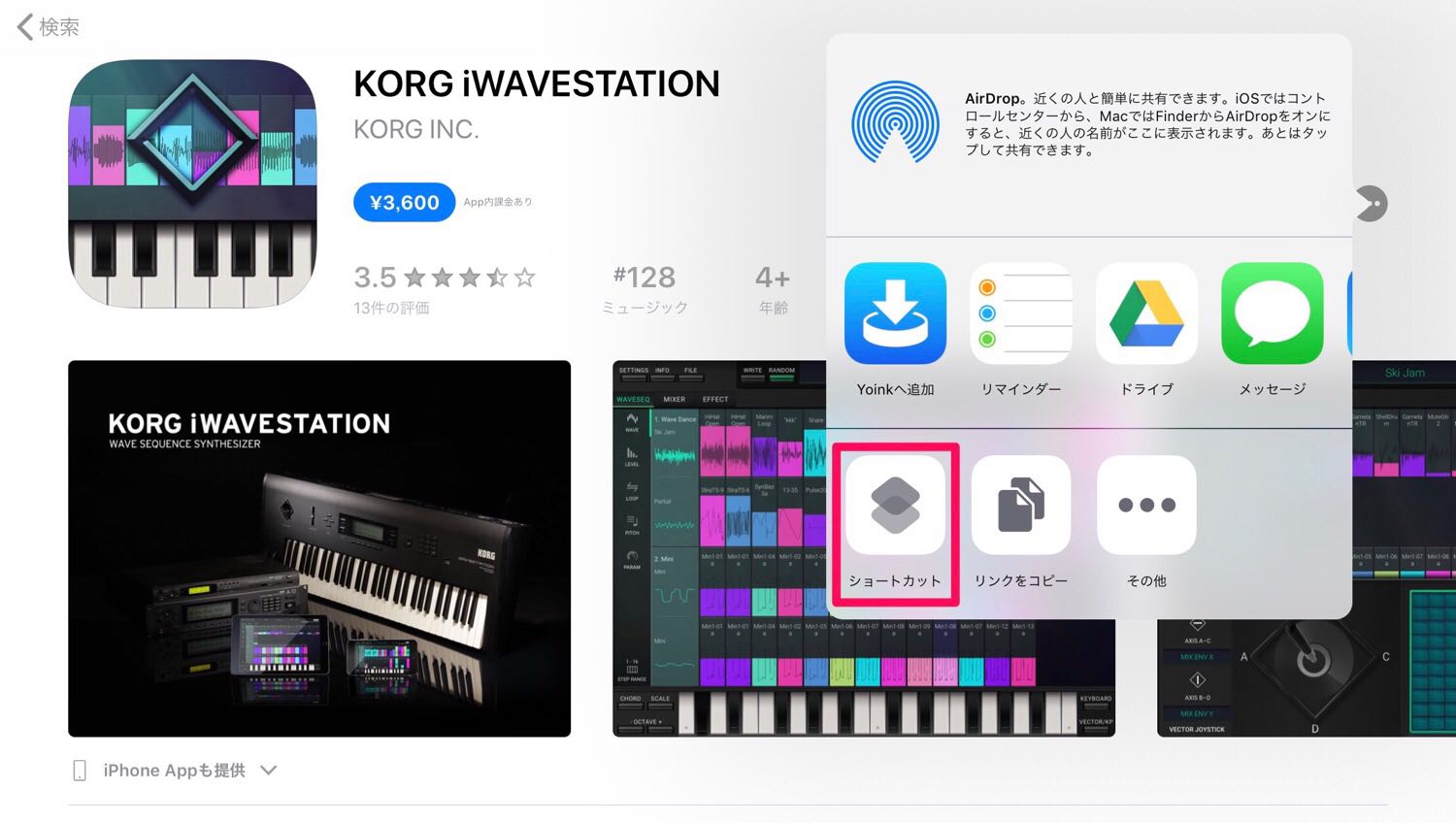
取得したいアプリをApp Storeで表示。右上の・・・のオプションメニューをタップして共有メニューから、今回のショートカットを実行すると、あっという間にアイコンゲット。
スポンサーリンク
ショートカットはブログツールに最適

アプリアイコンをiPhone / iPadで簡単に取得する方法でした。こんな感じでショートカットはアクションを組み合わせて色々な作業を効率化させることができます。
iPhoneのスクリーショットをブログに使いたいけど、縦長で使いづらいから2枚つなげたいなど、ショートカットでは簡単にできてしまうのでブログツールに最適です。
RELATED POSTS
LATEST POSTS
スポンサーリンク