
どうも、BLKY(@blky3)です。
SerifのAffinity Photo、昨年の2017年にiPadでリリースされてから愛用しているアプリです。
Photoshopキラーと呼ばれているだけあって、Photoshopの機能を網羅しています。そこで、今回は画像編集に便利な機能の一つ「レイヤーマスク」について。Affinity Photoのレイヤーマスクのやり方を紹介します。
スポンサーリンク
レイヤーマスクの方法
 

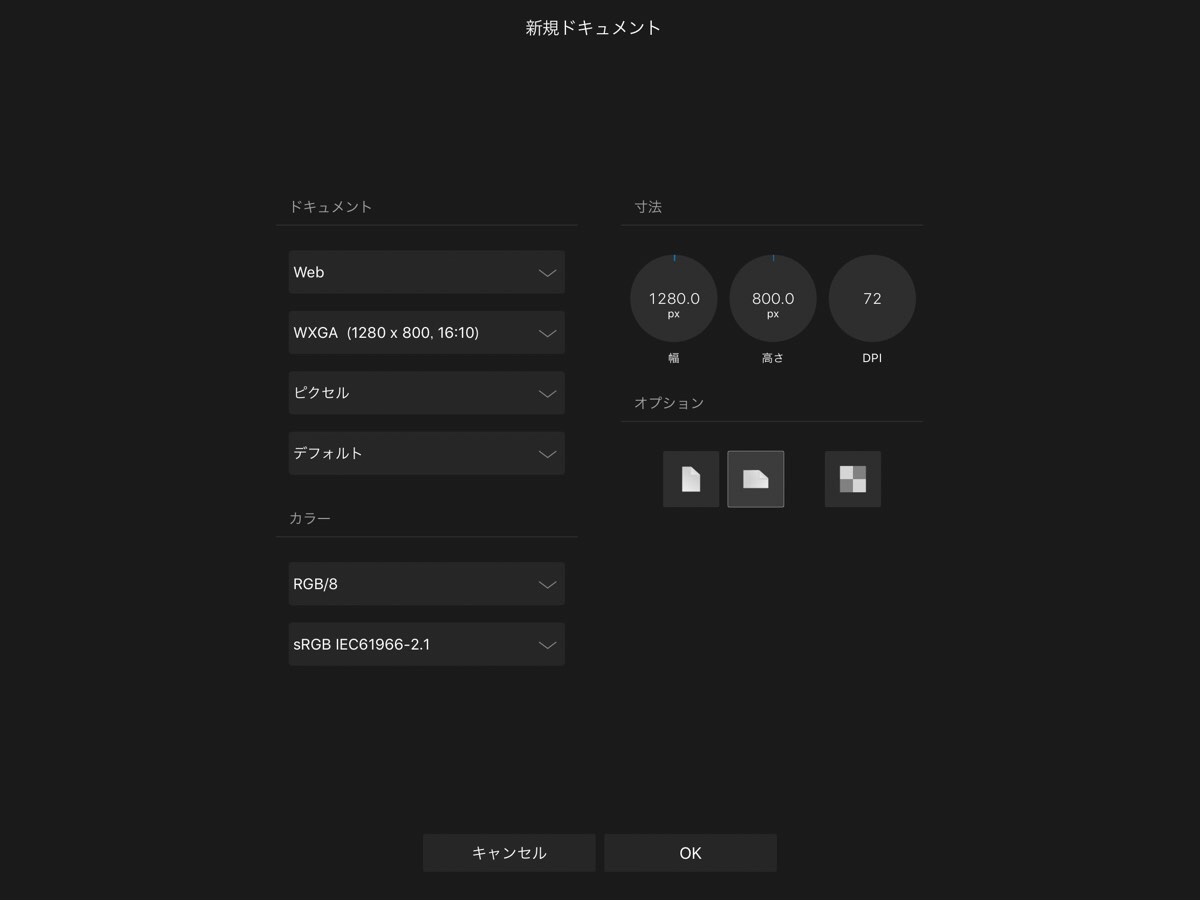
Affinity Photoでは白紙のドキュメント、写真アプリから新しくドキュメントを作成できますが、今回は白紙から作成しました。
 

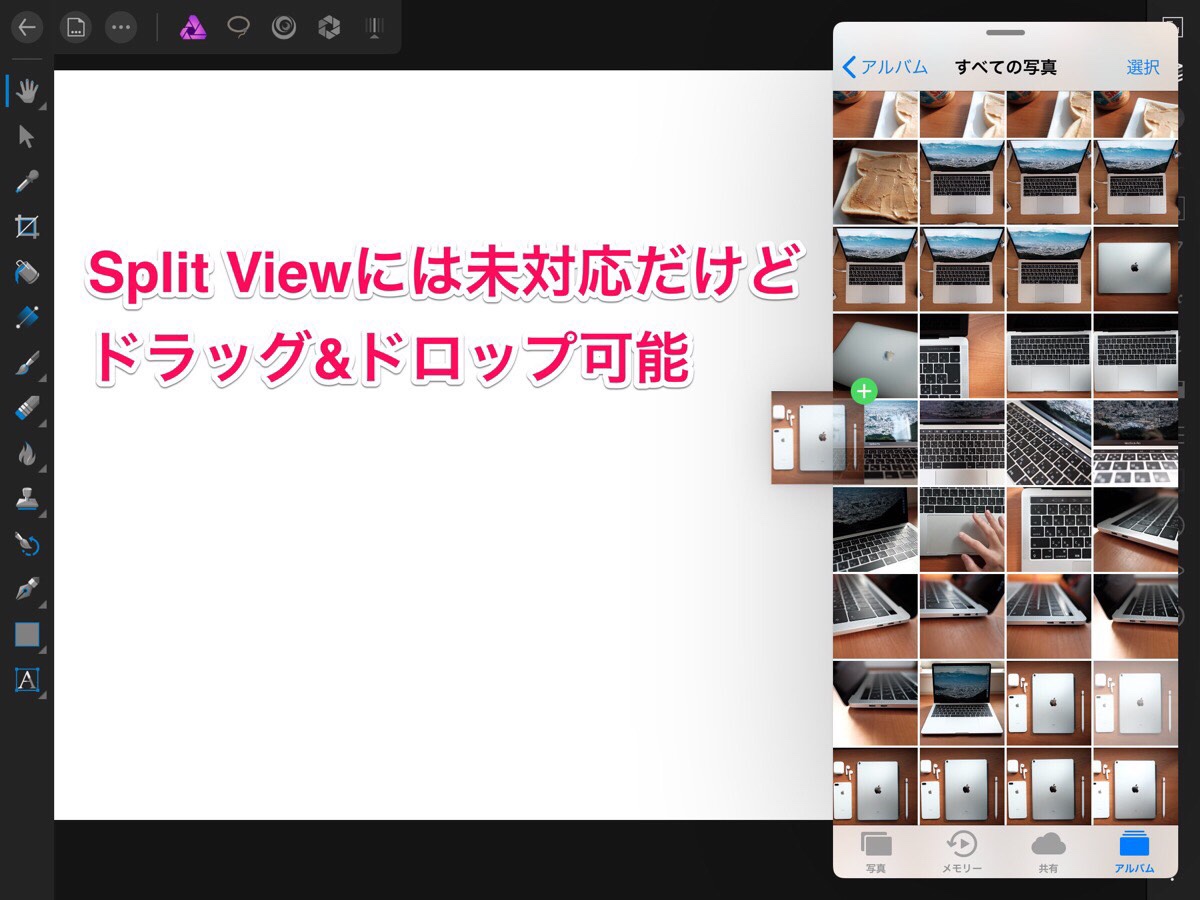
SplitViewはできませんが、ドラッグ&ドロップが可能です。素材を追加する際はとても便利です。
 

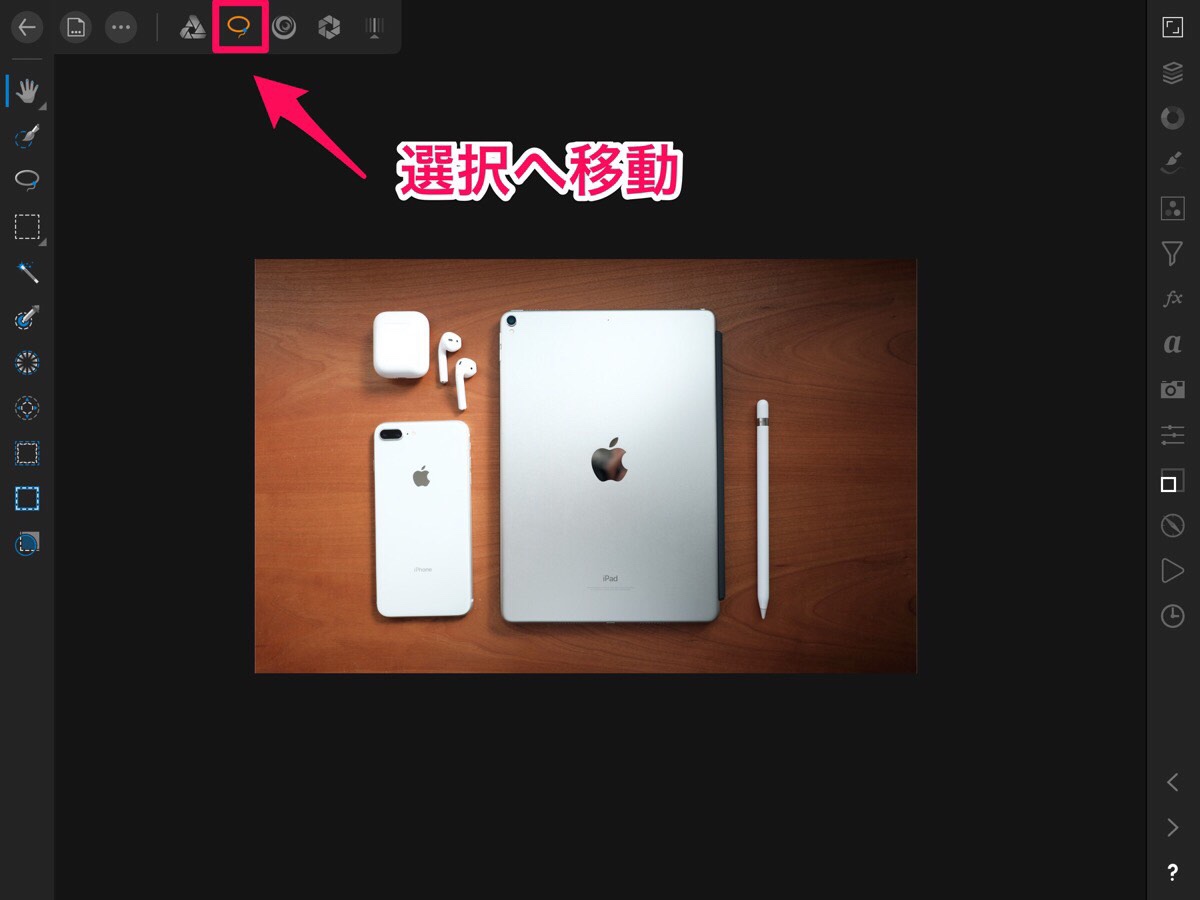
左上の投げ縄アイコンが選択範囲を作成したり、加工したりするペルソナ。選択ペルソナへ移動します。
 

今回は四角いレイヤーマスクをかけます。
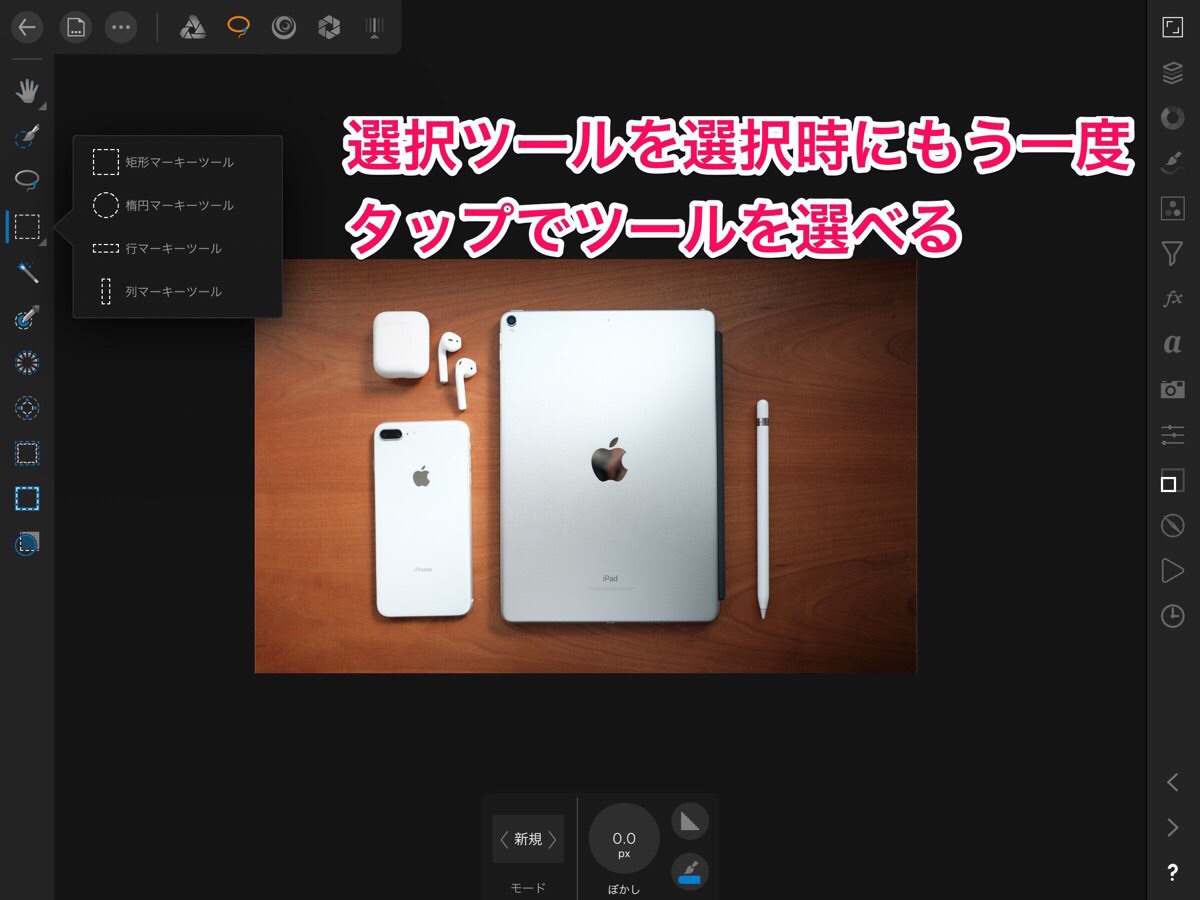
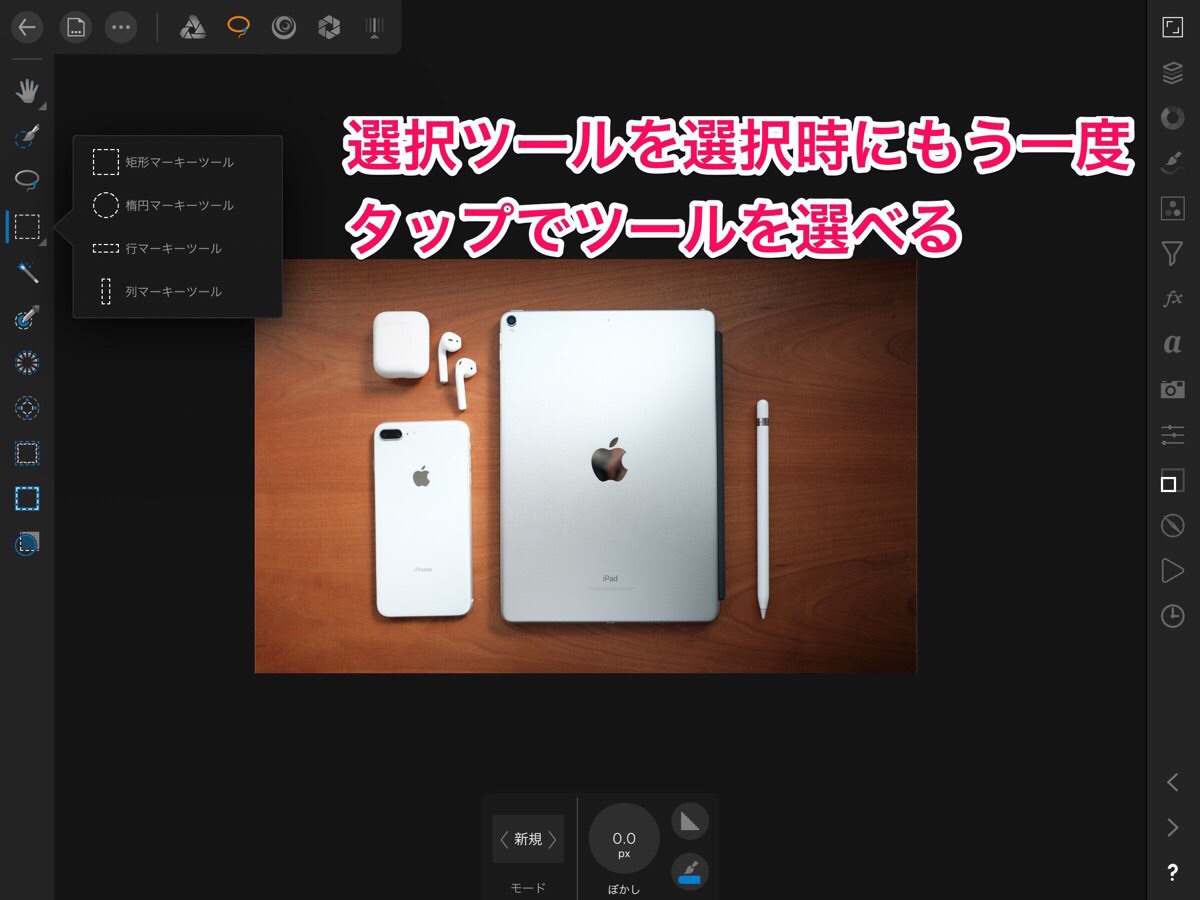
選択ツールから矩形マーキーツールを選択。
 

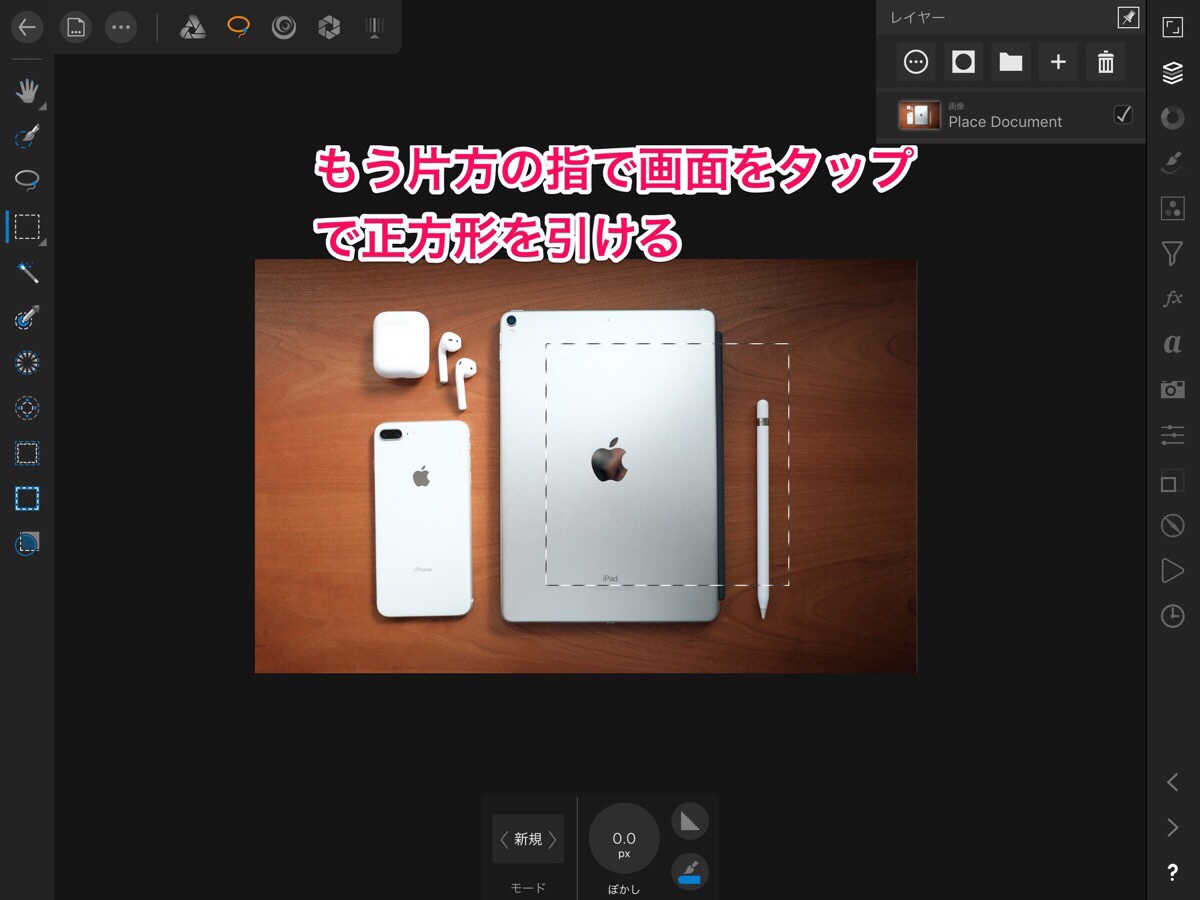
別の指でタップしながら選択範囲を引くと正方形で引けます。
楕円マーキーツールなども同じく正円でつくることができます。
 

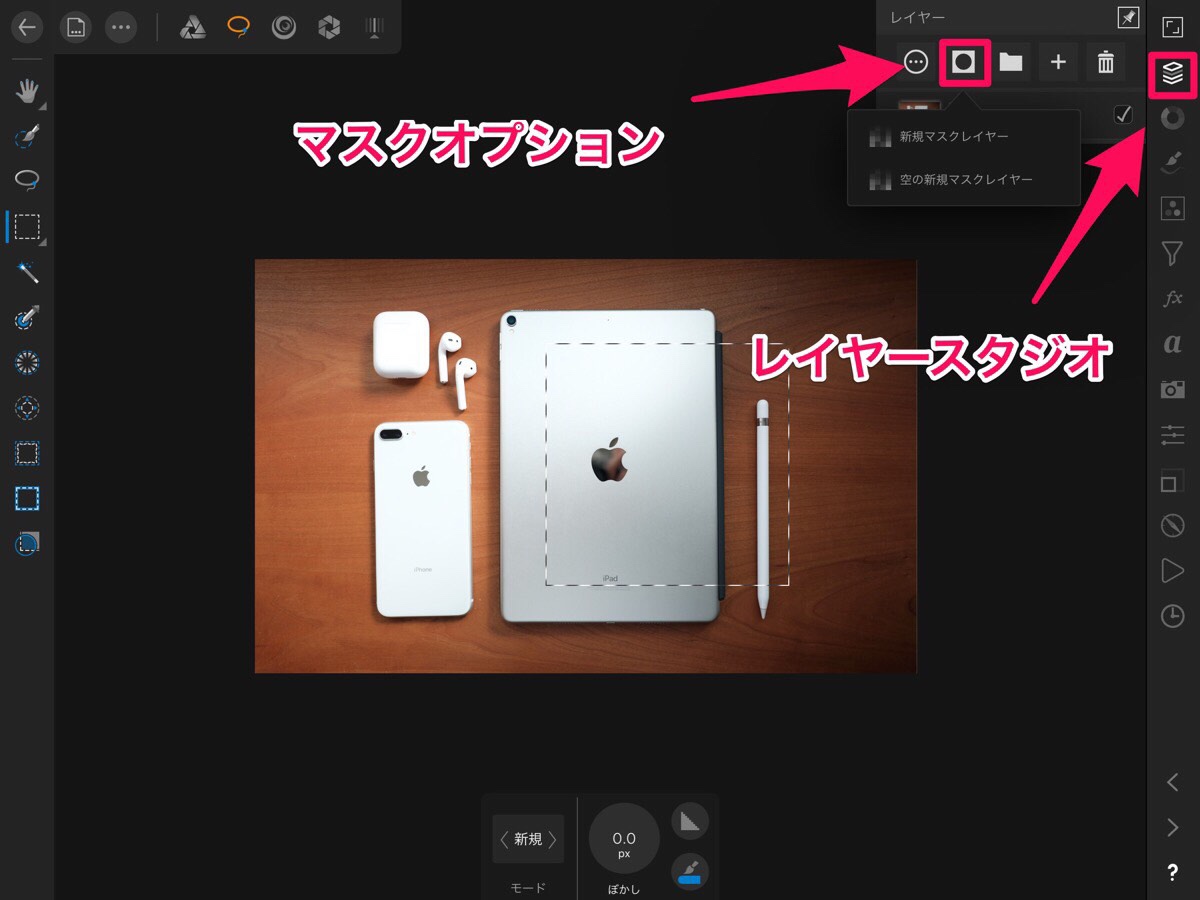
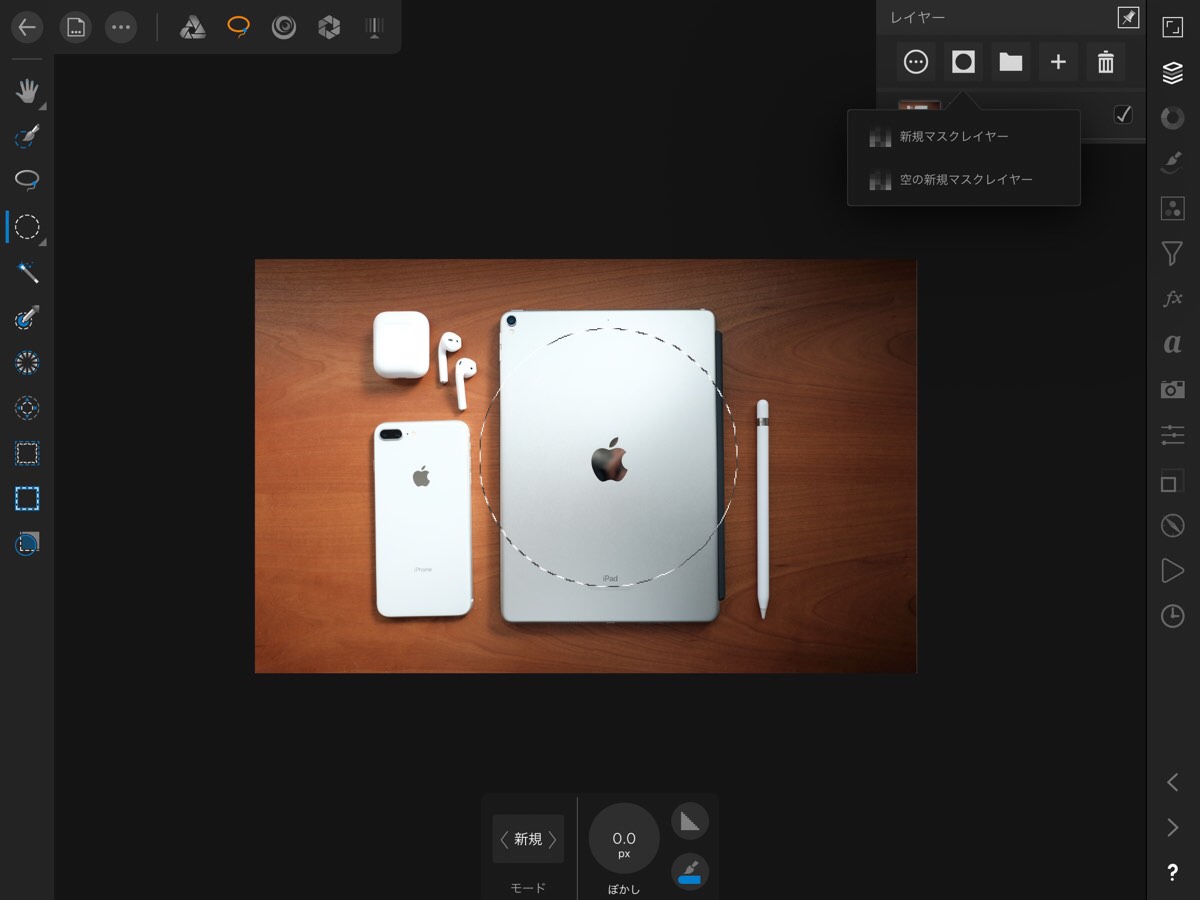
右側のレイヤースタジオからマスクオプションの「新規マスクレイヤー」を選択
 

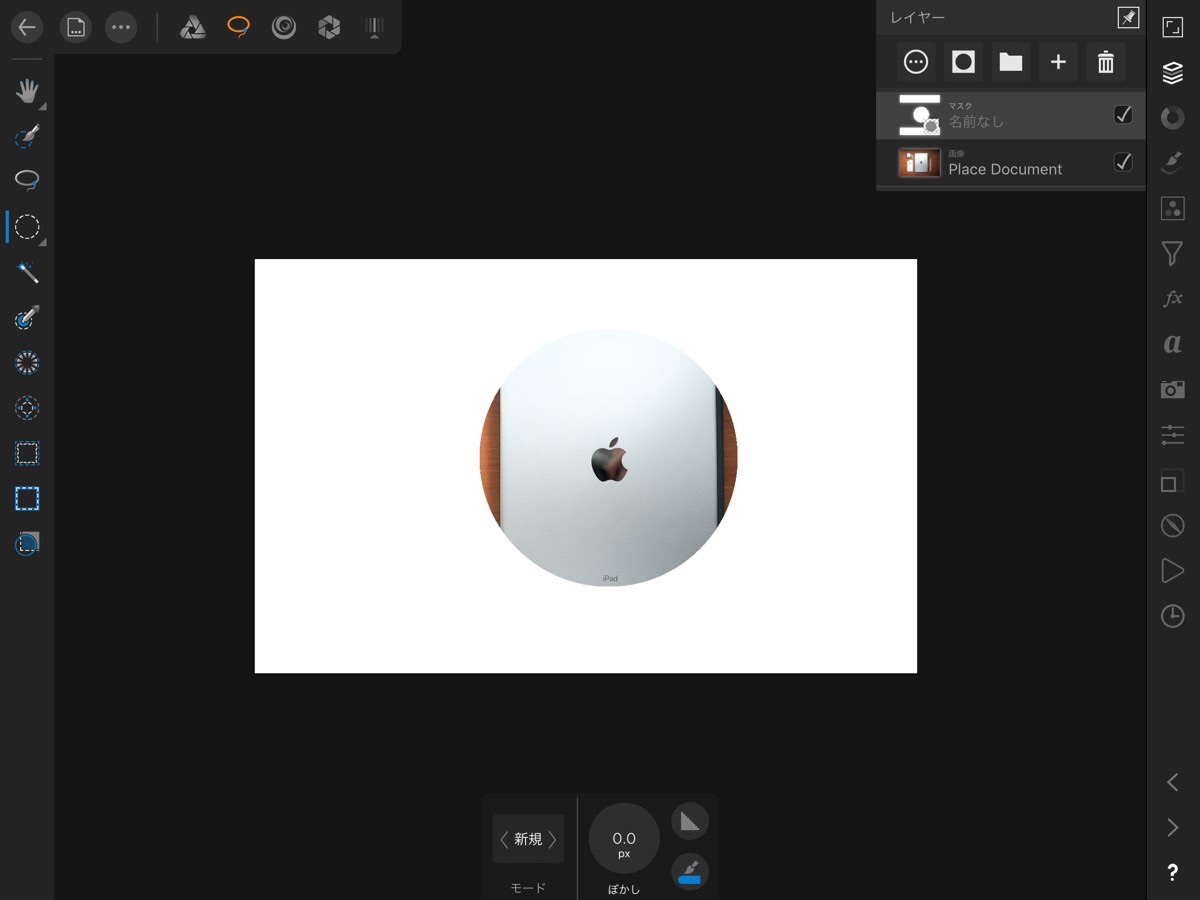
マスクがかかり選択範囲外が隠れるようになりました。
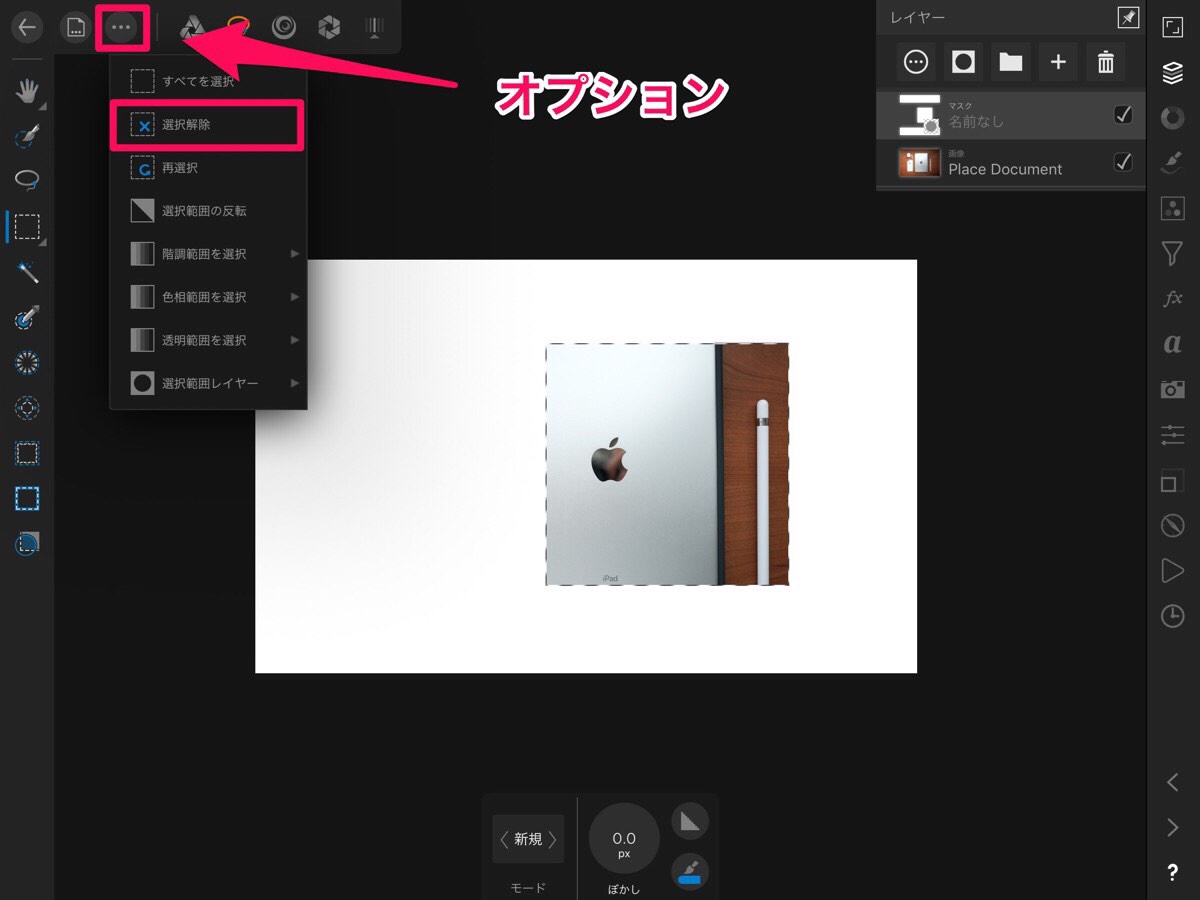
選択範囲を解除するには、左上のオプションから「選択解除」を選択します。
角丸でレイヤーマスクをかける
 

角丸でレイヤーマスクをかける方法です。同じく矩形マーキーツールで選択範囲をつくります。
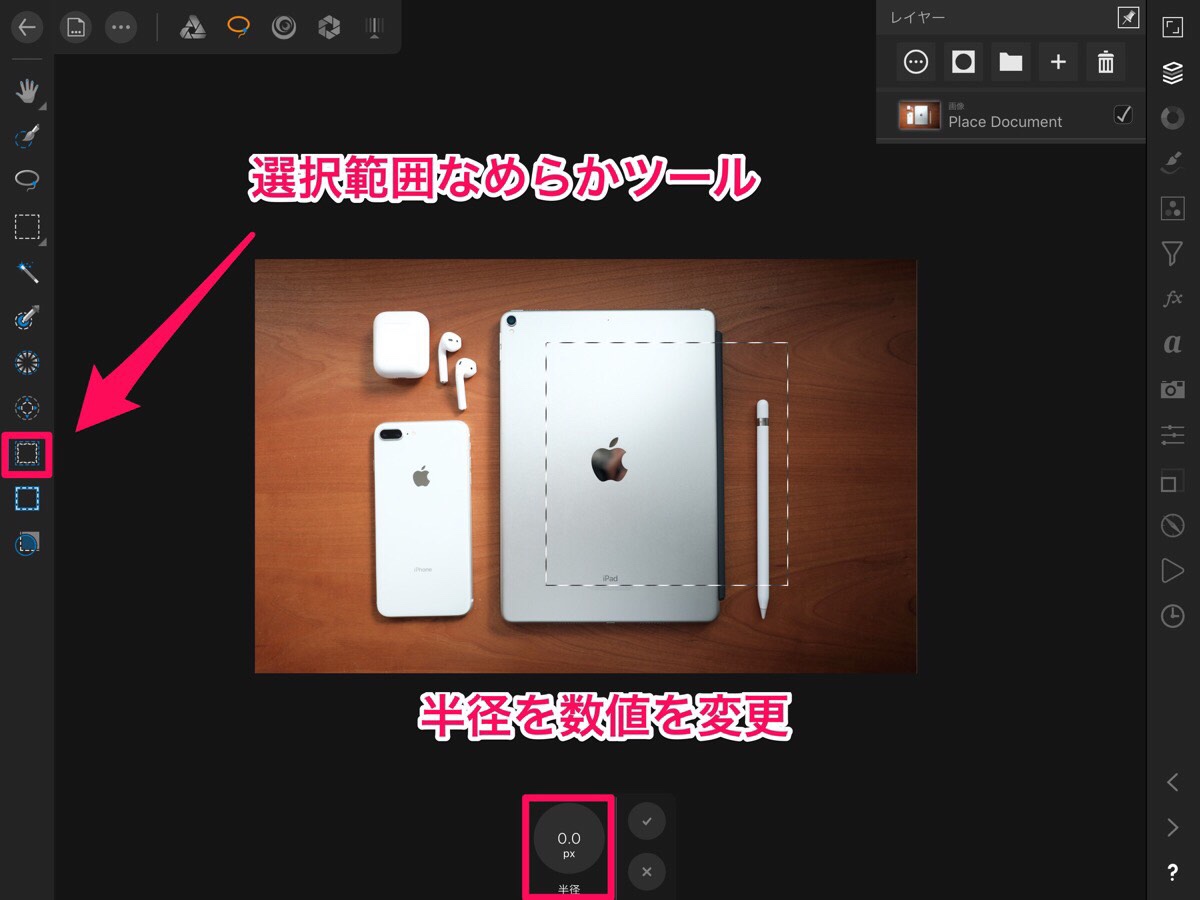
矩形の選択範囲ができたら「選択範囲なめらかツール」で角丸をかけます。
下の半径の数値を大きくするほど角が大きくつきます。
 

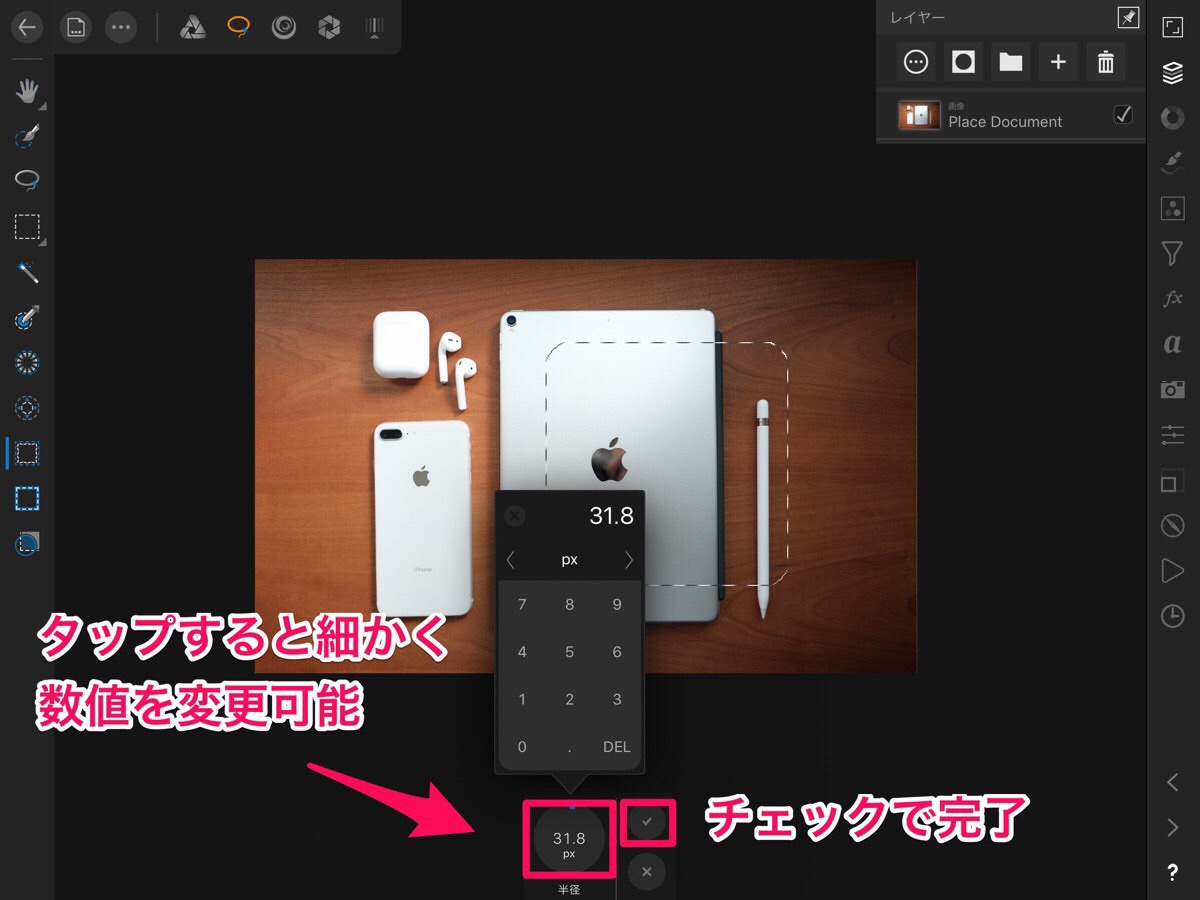
数値部分をタップすると数値を入力して細かな調整が可能です。
ほかのアプリでも採用してほしい機能。スライダーだけだと微調整がむずかしいですよね。
最後にチェックボタンをタップして角丸の選択範囲が作成されます。
 

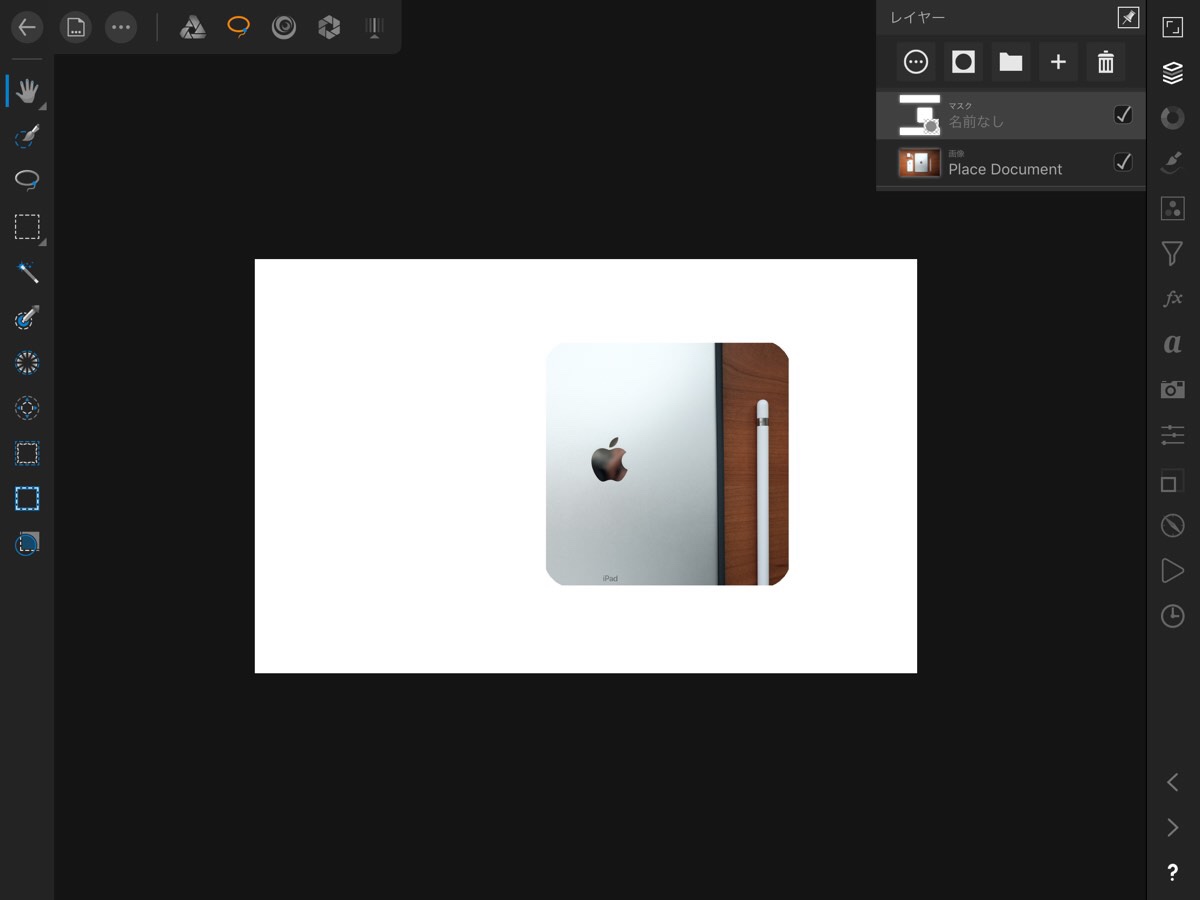
レイヤースタジオのマスクオプションから新規マスクレイヤーで、角丸マスクがかかりました。
丸レイヤーマスクの方法
 

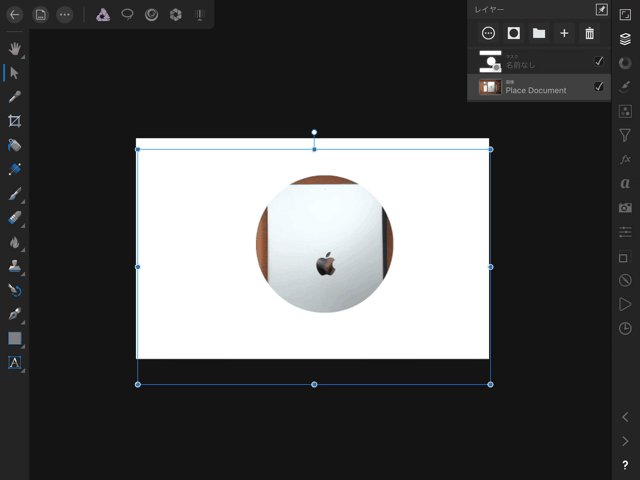
今度は正円でレイヤーマスクをかける方法です。
選択ツールで楕円マーキーツールを選択。
 

同じく別の指でタップしながらで正円の選択範囲を引きます。
 

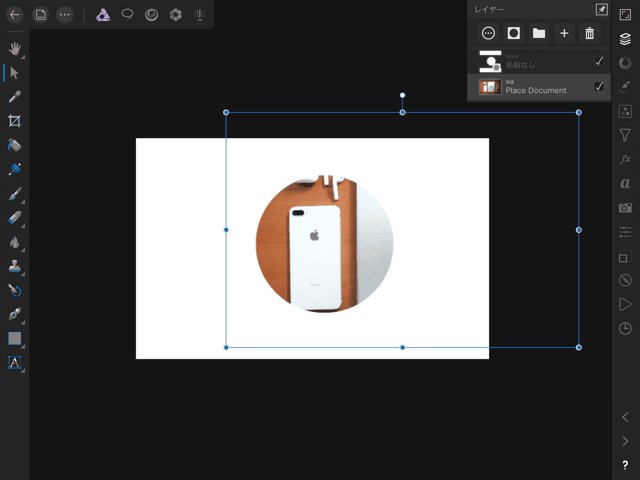
レイヤースタジオのマスクオプションから新規レイヤーマスクで完了
もう簡単ですね。

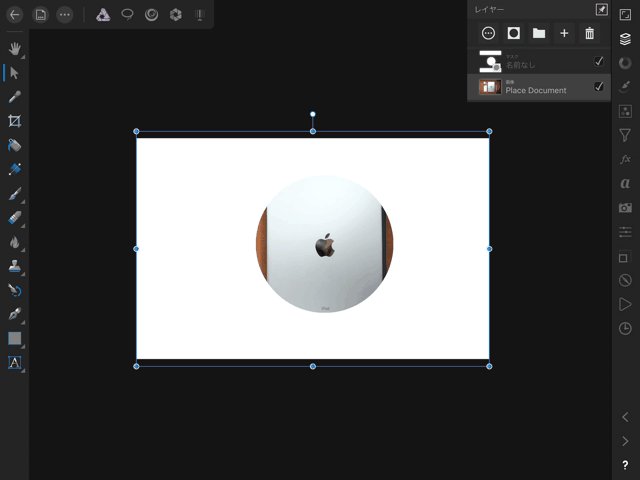
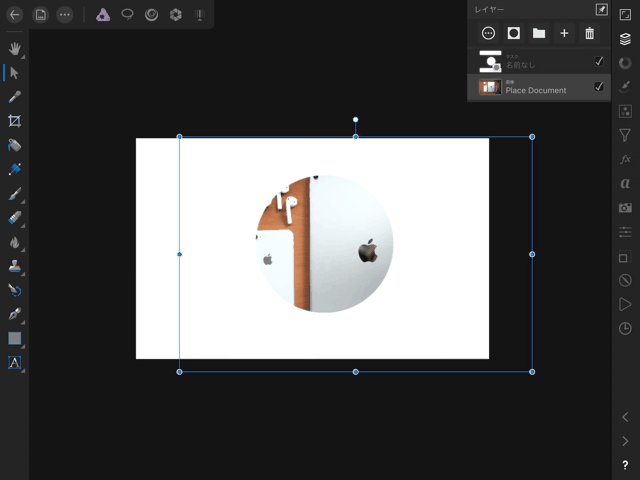
レイヤーマスクは切り抜きとちがい、上記のGIF動画のようにあとからでも範囲を動かせるんですね。
四角形や円形などの簡単なシェイプならレイヤーマスクをかけたほうが便利ですね。
RELATED POSTS
LATEST POSTS
スポンサーリンク