数日前にブログをリニューアルしました。独学ながら一から全てを自分一人で作っています。
個人的にWebデザインやコーディングをするのに役に立ったなぁというツールを紹介したいと思います。
スポンサーリンク
デザインで役立ったツール
まずはWebデザイン編。僕がデザインを作る際に使っているツールです。
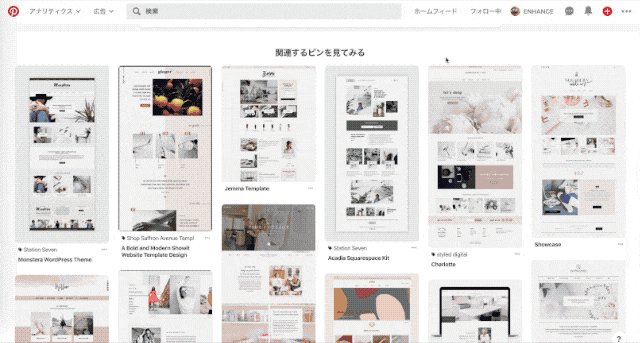
Pinterest / インスピレーション

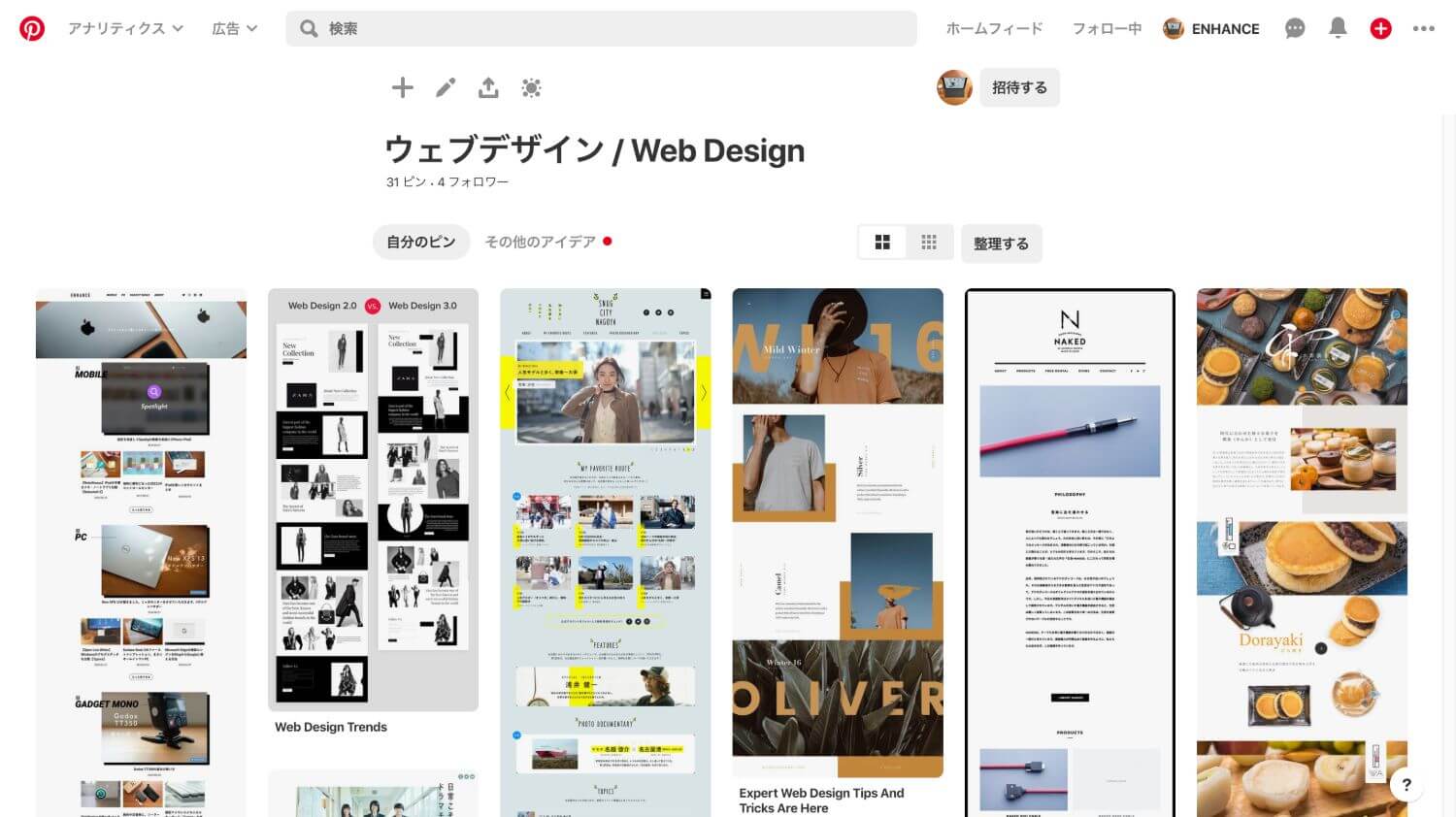
インスピレーションを得るためにPinterestへダイブ。
Pinterestとはビジュアルディスカバリーエンジンと呼ばれていて、Web上の画像をPin(保存)してスクラップするサービス。
自分でWeb上から探さなくてもプロダクト写真やイラストなどハイクオリティなものが他のユーザーがPinしているので、凄まじい量から検索することができます。

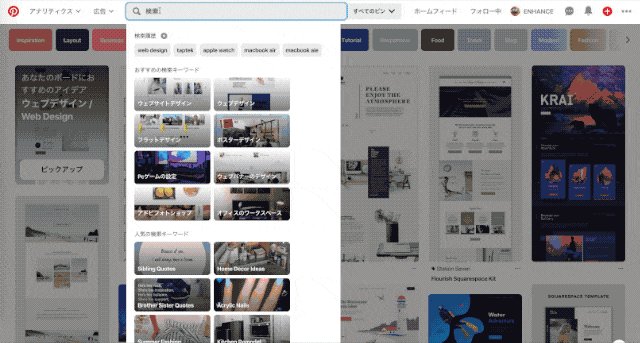
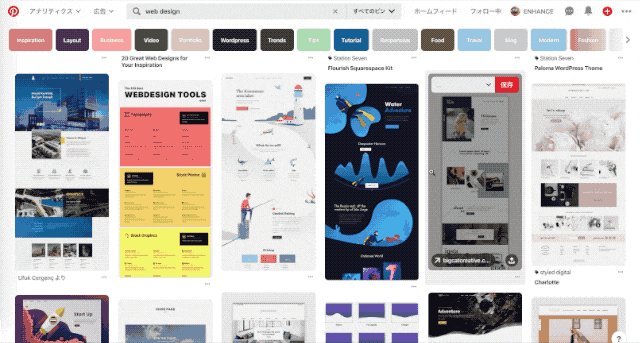
まずは「Web Design」などを検索して良いと思ったものを次々にPinしていくと精度がまし、よりユーザーの好みのPinをPinterestが提案してくれます。
Pinterest ▶︎ Webデザイン – ENHANCE
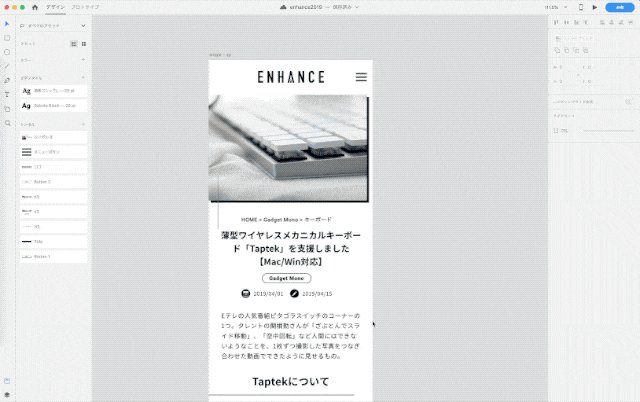
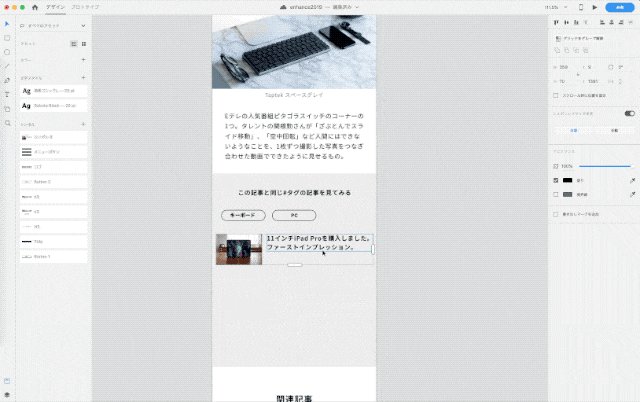
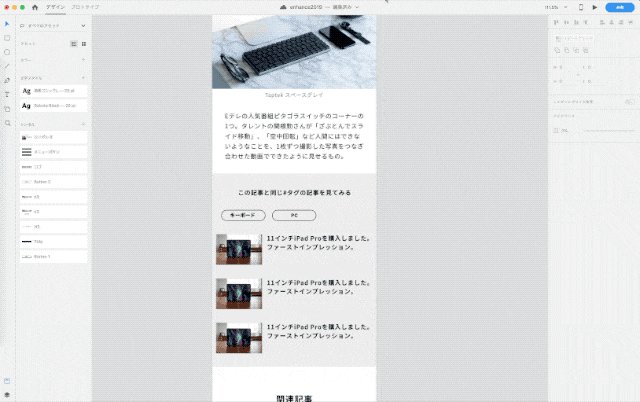
Adobe XD / デザインカンプ作成

インスピレーションを得たら、デザインを起こし。IllustratorやPhotoshopなどありますが、僕はAdobe XDを使っています。
まだ使いはじめたばかりで全ての機能を網羅しているわけではありませんが、グリッドやリピート機能、プロトタイプ機能(ページ移動など実際に動かせる)、レビューなど非常に便利。さらにここまで高機能なのに動作が軽いのが嬉しい。
Adobe XDだけならスタータープランで無料で使えるのでオススメです。
▶︎ Adobe XD
スポンサーリンク
コーディングで役立ったツール
デザインが出来たら実際に落とし込むコーディング作業。
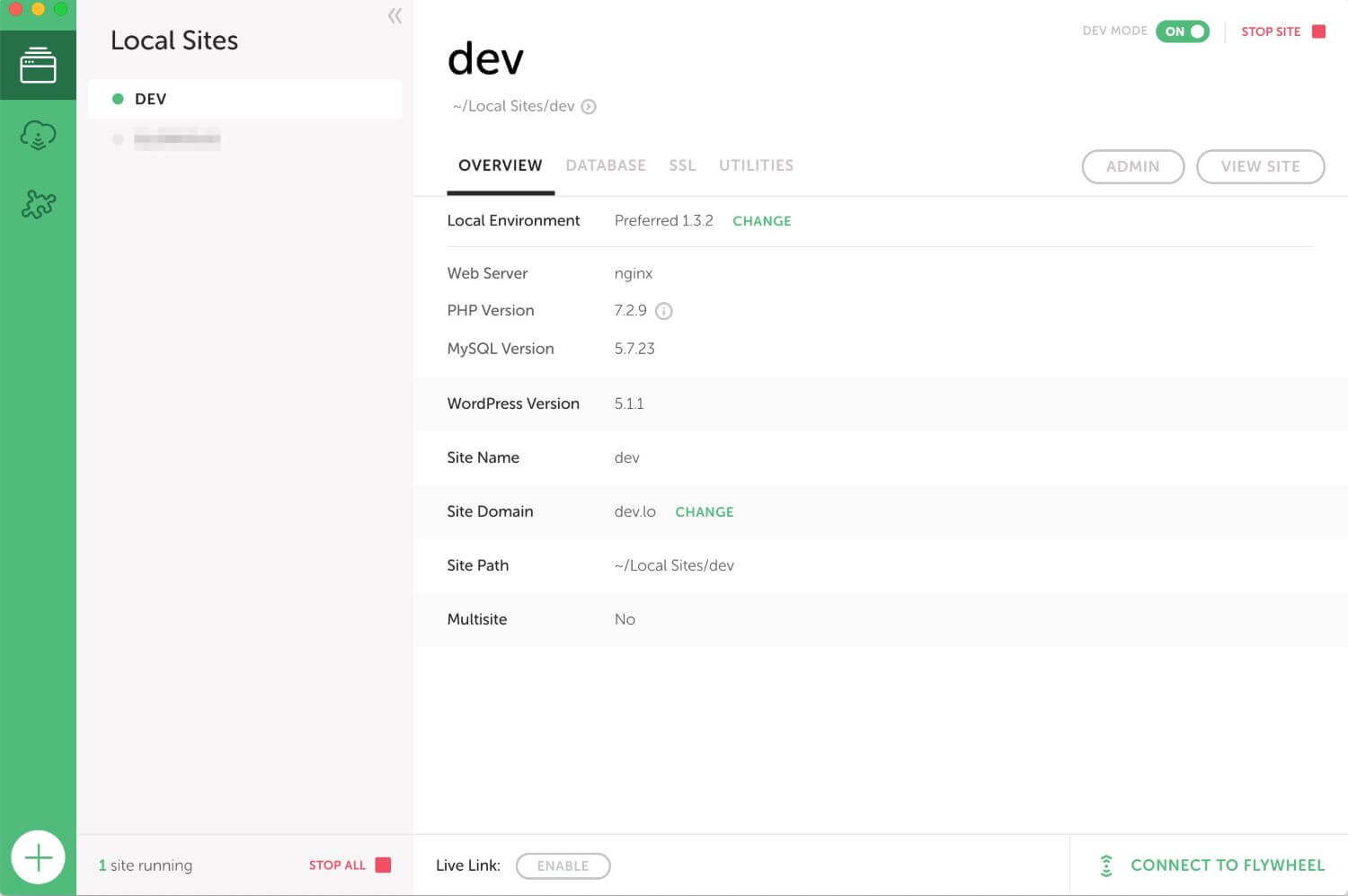
Local by flywheel / ローカルWordpress環境の構築

WordPressを動かすにはSQLとWebサーバーとPHPが必要です。作業マシンにそれぞれセットアップするのは非常に大変です。そこで使うのがLocal by flywheelです。
ぽちぽちとクリックするだけで簡単にWordPress環境をローカルに構築できます。裏でVirtualBoxというソフトで仮想環境上で動かすので、ローカル環境を汚すことなく構築できるのも良い点です。
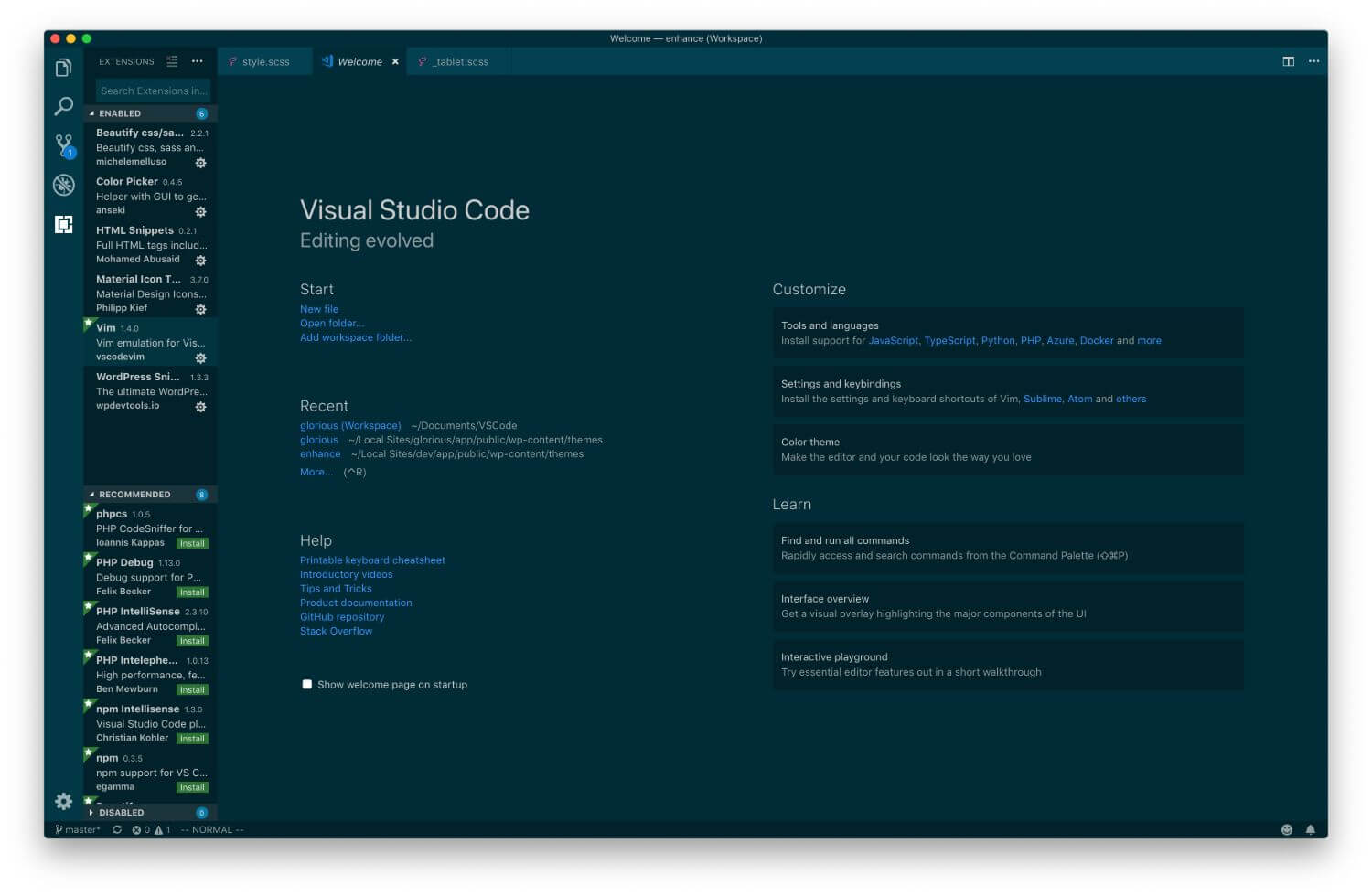
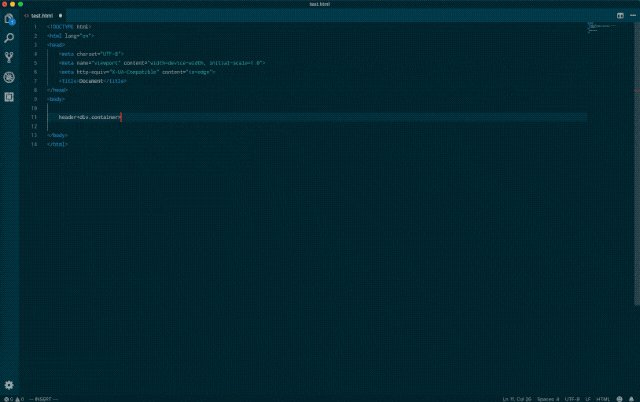
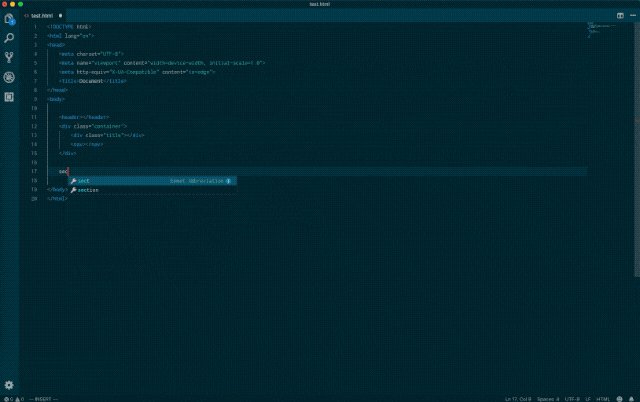
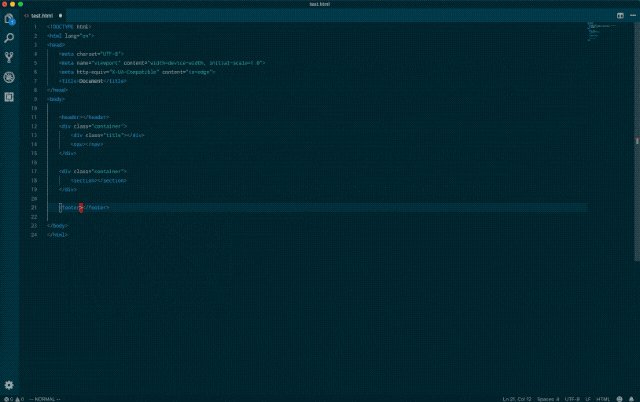
Visual Studio Code / テキストエディタ

Visual Studio Code(VS Code)はMicrosoftがリリースしているエディタです。
非常に動作がサクサクと軽く、プラグイン(拡張機能)が多いので、ここ数年コーディングする際はVS Codeを使っています。

標準でもEmmet(HTMLを爆速で書ける)を搭載していたり、Vimプラグインがしっかり動くのも好きな点。
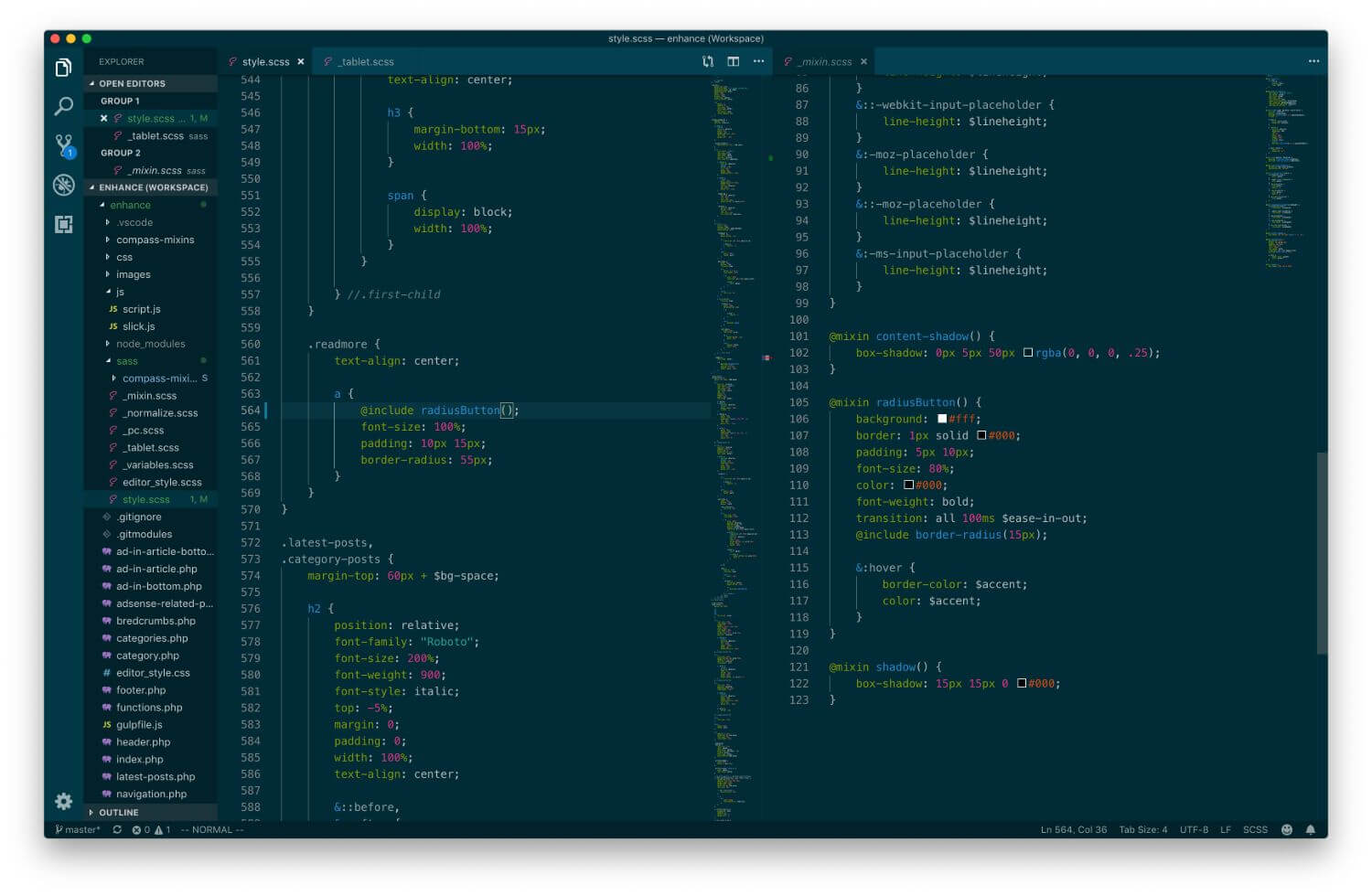
SASS(SCSS)/ CSSを書きやすく

デザインを形作るCSSを書きやすくしてくれるメタ言語です。
変数やmixin(関数みたいなの)使えたり、要素を入れ子で書けたりと、もうこれなしではCSS書けません。
▶︎ Sass
gulp / タスクランナー

gulpは自動で処理をしてくれるタスクランナーと呼ばれるものです。
前述したSASSはコンパイル(cssに変換)しなくては使えません。そこでgulpでSASSを修正保存したら自動変換するように使っています。
さらに同時にブラウザも自動リロードする処理も行なっています。
SASSを修正保存▶︎gulpでCSSへ変換▶︎gulpがブラウザをリロードする▶︎デザイン確認
めちゃくちゃ便利です。
▶︎ gulp.js
スポンサーリンク
まとめ
僕がWordPressサイトを作るときのツールでした。このブログはこんな感じで1から全てを自分だけで作っています。最近ブログのデザインを褒められることが多くなり嬉しい限り。
今後WordPressサイトを作ってみたい人に参考になれば幸いです。
同じタグの記事を読んでみる
RELATED POSTS
LATEST POSTS
スポンサーリンク